当ブログは、Wordpressにて運営をしています。
レンタルサーバーは、ロリポップのスタンダードプランを契約しています。
ブログ記事の更新にいくらか余裕が出てきたので、そろそろデザイン面も強化しようと考えて「ボックス」をショートコードで使えるようにと、プラグインの設定をしようとしました。
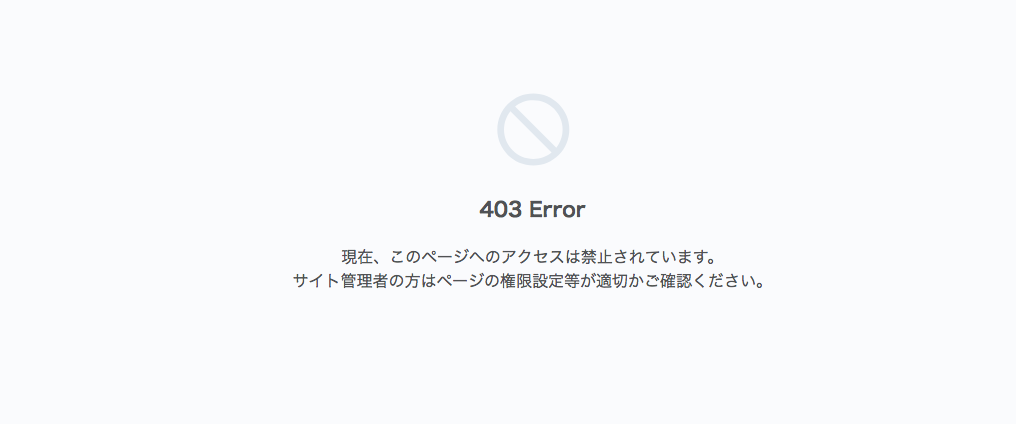
すると、画面が切り替わり「403 Errror」の文字。

こんなエラーはこれまで出たことがないので、焦りたおしました。
- なにかヤバいエラーなのかもしれない
- ヤバい!ブログ壊れた?
- 「Error」のスペルってこんなに「r」多かったんだなー
「権限設定等が適切かご確認ください。」と言われても確認のしかたがわからない!
それでも、なんとか検索をしながら情報を集めたところ、レンタルサーバーのWAF設定が原因になっているとのこと。
解決方法は、WAF設定を一度無効にしてからショートコードの設定をして再びWAF設定を有効にするという方法があるようです。
実際にやってみたところ、エラーにならずにショートコードの設定をすることができました。
今回は、同じように403エラーに悩まされているという方に向けて書いていきたいと思います!
WAF設定解除方法
WAF設定の解除方法を書いていきます。
当ブログのレンタルサーバーは「ロリポップ」なので、ロリポップでの説明になります。
ステップとしては
- WAF設定を無効にする
- ショートコードを設定する
- WAF設定を有効にする
WAF設定を無効にする
WAFの設定を無効にしたいと思います。
ロリポップにログインができたら、セキュリティの中からWAF設定を選択します。

サイトドメインの一覧とWAF設定についての注意がでてきます。
WAF設定
WAF(ウェブアプリケーションファイアウォール)により、ウェブアプリケーションのやり取りにおける不正侵入を防ぐことができます。サイト改ざん対策の一つとしても有効です。
ぼくのような知識のない人が安全に使っていくためにはありがたい機能です。
たとえ不正侵入されていることがわかったとしても対処法がわかりませんからね。
表示されたドメインの中から、変更をしたいドメインの「設定変更を無効にします。

無効なっている間は、CSSの設定等をしようとしても403エラーは出てきません。
この間にショートコードを追加しました!
ちなみに、注意書きの部分にちっちゃく書いてありますが、WAF設定をしたら5〜10分で反映されるのでそれまでおまちください。
WAF設定を有効にする
必要な作業が終わったら、WAF設定を有効にします。

WAF設定は、Wordpressの設定変更のたびに無効にしなければなりません。
自分のサイトを不正侵入から守るためにも「めんどくさい」と思わずに、設定を有効にもどしてください。
有効にできたら完了です。
まとめ
403エラーの対処法について書いてきました。
同じように困っているに参考にしていただけたらと思います。
解決方法がわかればたいした作業ではないということがわかりました。
ただ、設定が終わったらWAF設定をもとに戻すということを忘れず、めんどくさがらずにやってください。
今回の件で、対処法のわからないエラーにパニックにはなりましたが、それだけしっかりとしたセキュリティがされているレンタルサーバーということ。
無料ブログからWordpressに引っ越そうか検討をしているという方や、レンタルサーバーを変えようか検討をしている方はセキュリティの面も考えてサーバー選びができると良いですね!