Twitterのヘッダー画像に、ただの風景画像を設定していませんか?
ヘッダー部分は、プロフィールに書ききらなかったことやキャッチコピーを設定することで好印象を与えたり世界観を伝えることができます。
つまり、風景画像にワンスパイス加えるだけで、アカウントの印象はガラリと変わるというわけです。
今回の記事では、Adobe Photoshopを使って印象に残るTwitter画像を作っていく方法をお届けいたします!
それでは、まいります!
※当記事では、「Adobe Photoshop CS6」を使用しております。
Twitterのヘッダーに最適なサイズは【横1500×縦500px】ヘッダー画像の作り方!
Twitterのヘッダー画像サイズは横長の「横1500×縦500px」が推奨されています。
このサイズよりも小さいと大きく表示されて粗い画像になってしまったり、逆に大きいとはみ出してしまいます。
バナーを作るときに注意したいことは2つ↓
- ヘッダー画像の上下50px~70pxは見切れる(表示するモニターサイズによる)
- ヘッダー画像の左下はアイコン画像が半分カブる
ヘッダー画像を1500×500pxいっぱいに作ってしまうと、表示されるモニターのサイズによっては上下の部分が切れてしまうことがあります。
作成時は、上下に50px~70pxくらいは余裕をもたせることをおすすめします。
ぼくは、最初サイズいっぱいに作ってしまって作り直しをしました。
かなりの手間でした。
また、ヘッダー画像の左下にアイコン画像が入ることも考えながら作ることもポイントです。
せっかくカワいいデザインやカッコいいキャッチコピーを入れたのに、アイコンと被ってしまってはもったいないので注意しましょう!
ヘッダー画像のパターン
Twitterのヘッダー画像は、主に以下の3パターンがよく使われています。
- 無地+テキスト(+イラスト)
- 画像+テキスト(+イラスト)
- 無地+画像+テキスト(+イラスト)
どのパターンにするかは、好みだったり、自分のイメージとして効果的なパターンを使ってみてください。
好印象ということと、よく見かけるパターンは❸の「無地+画像+テキスト(+イラスト)」のパターンですかね。
PhotoshopでTwitterヘッダー画像の作成
それでは、Photoshopを使ってTwitterヘッダー画像を作成していきます。
まずは、「ファイル→新規作成」でTwitterヘッダー画像推奨サイズの新規ファイルを作成します。

幅1500×高さ500に設定し、単位が「pixel」になっていることを確認できたら「OK」をクリック。

この長方形の中に、デザインをしていきます。
画像を挿入する
「ファイル→開く」で画像をファイルを開きます。
新しくファイルが作成されるので、移動ツールを使って画像を先ほどの長方形に移動させます。
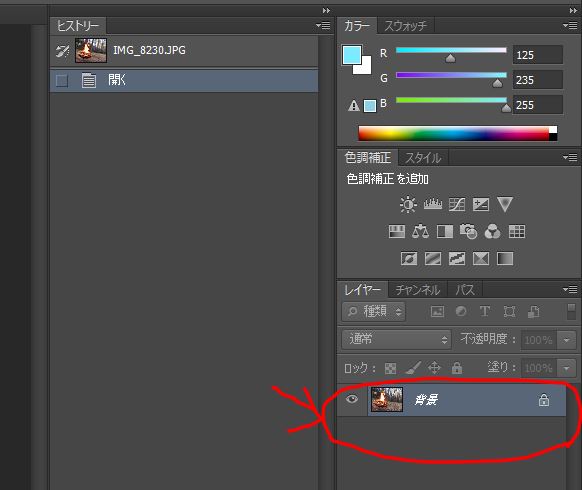
画像を移動させるために、まずはレイヤーの「背景」というタイトルをダブルクリックします。

「新規レイヤー」レイヤーというボックスが出てくるので「OK」をクリック。(レイヤー名はつけてもつけなくてもどちらでも大丈夫です)

これで、画像が移動できるようになりました◎
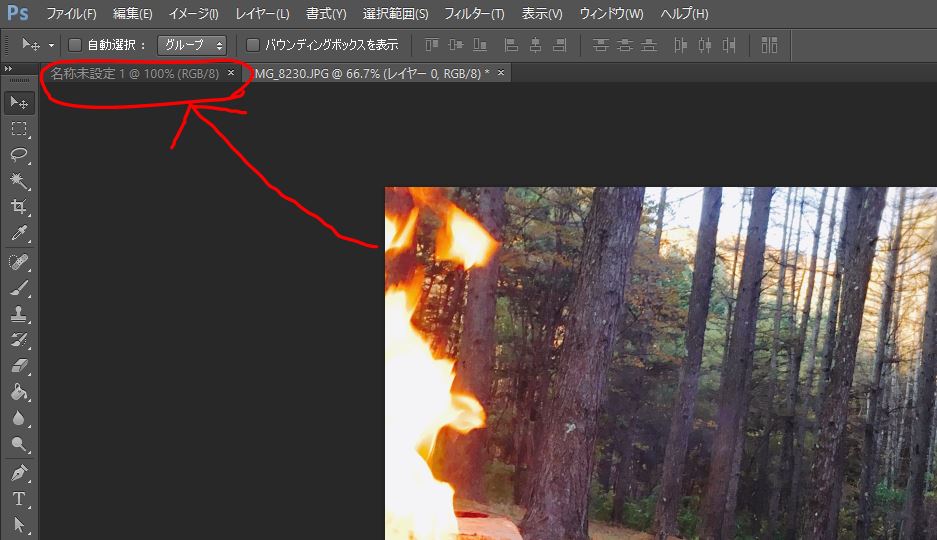
画像ツールを使って、画像を移動させます。
移動ツールで画像を左クリックしたまま、長方形のファイルのタブへ移動させます。

ちょうど合わさると、画面が切り替わります。
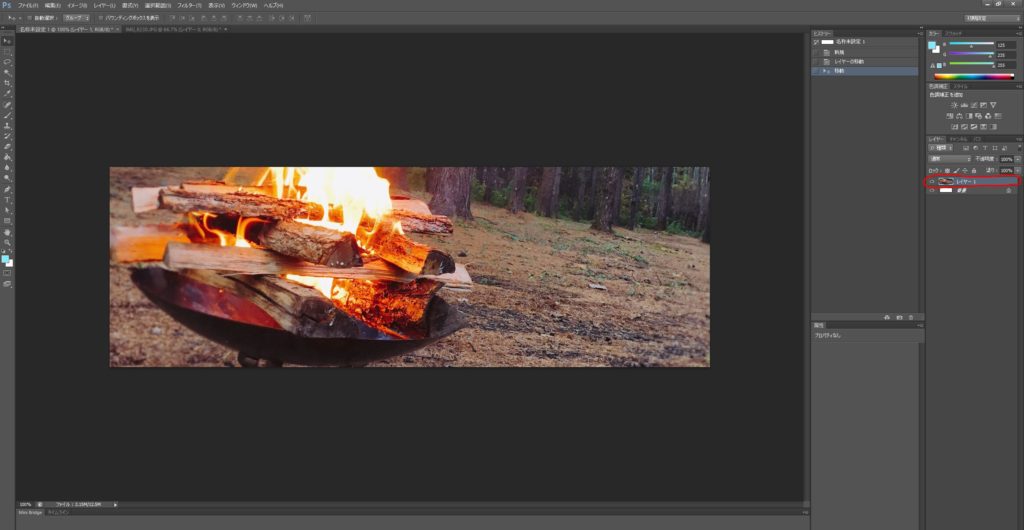
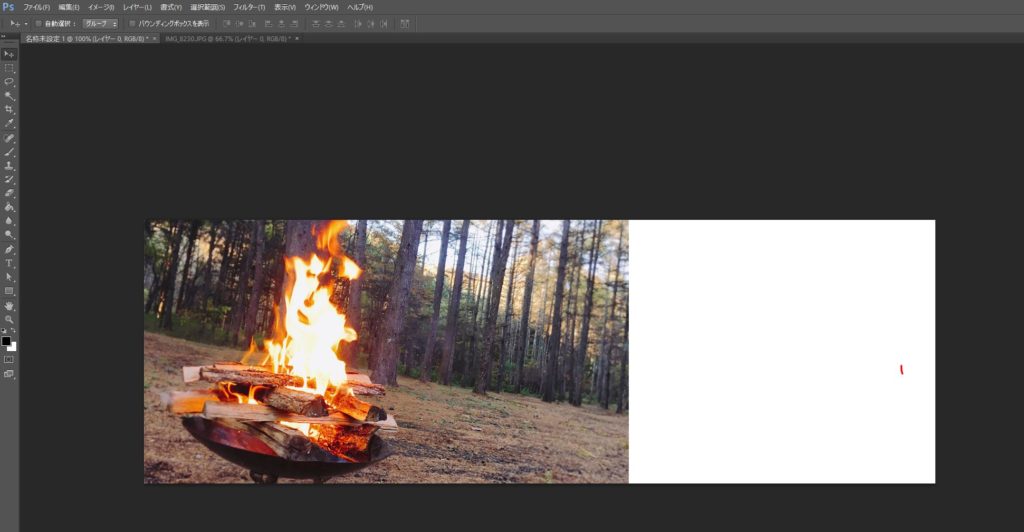
新規レイヤーが追加されて、画像も配置されました。

このままだと、画像が大きいのでサイズを調整します。
「編集→変形→拡大・縮小」を選択します。
画像が白い四角で囲まれるので、角にある小さな□をクリック&ドラッグで移動させて大きさを調整します。
そのまま移動させると縦横比がグチャグチャになるので「Shiftキー」を押しながらクリック&ドラッグするのがポイントです。

ぼくの場合は、右側に余白を残して文字を入れることにしたのでやや小さめのサイズにしました!
文字を入れる
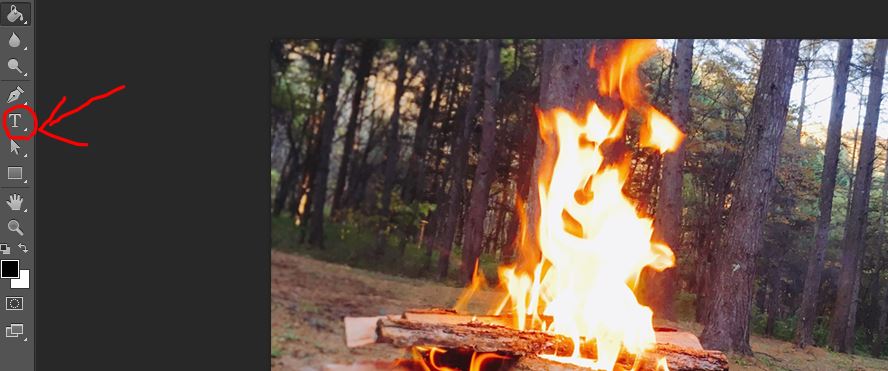
「文字ツール」を使って、キャッチコピーを入れていきましょう!

ポイントは、Twitterに設定したときに上下が切れないように余白を作るということです!
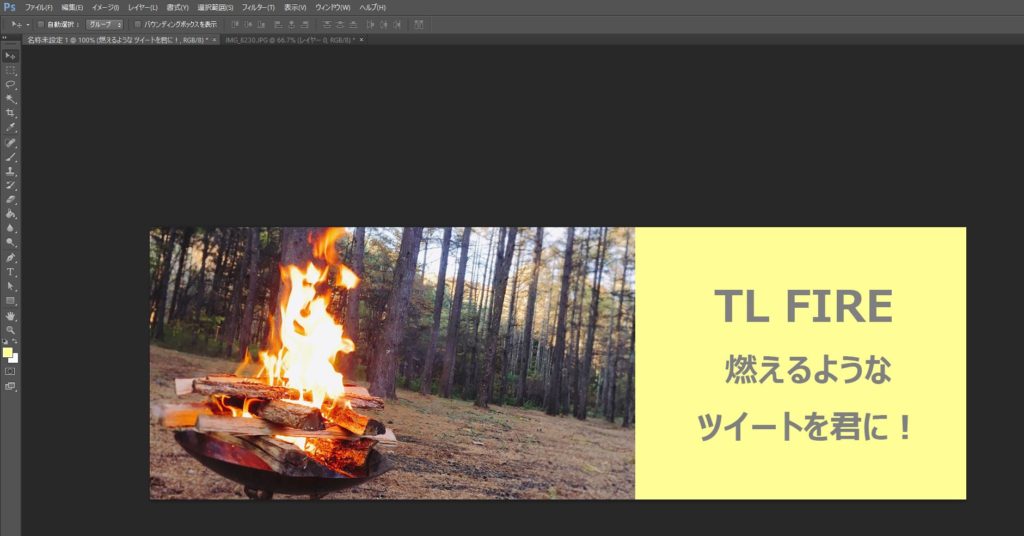
好きな文字(キャッチコピー)を入力して、フォント、色、大きさを調整したら完成です!

画像を保存する
完成した画像を保存します。
PhotoshopのファイルのままではTwitterにヘッダー画像として設定ができないので画像ファイルとして保存します。
「ファイル→別名で保存」を選択します。
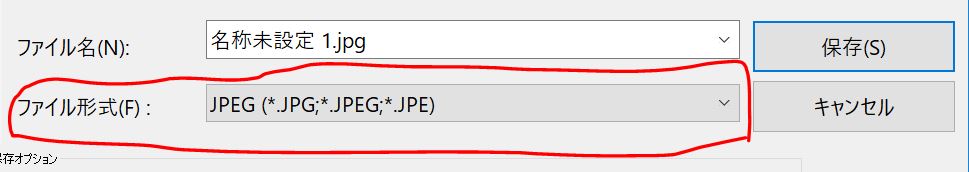
ファイル名は自由につけてください。
ファイル形式の部分は、「JPEG」か「PNG」を選択をして「保存」をクリックします。

これで、ヘッダー画像の完成です。
あとは、Twitterのヘッダー画像の部分に設定をすれば完了となります。
まとめ
いかがでしたでしょうか?
今回は、Adobe Photoshopを使って印象に残るTwitter画像を作っていく方法をお届けしてきました。
Twitterのヘッダー部分は、はじめてプロフィールを開いてくれた人へアプローチできる部分です。
好印象を与えることができれば、フォローにつながることは間違いありません。
ただ風景の画像を設定するのではなく、ワンスパイス加えたヘッダー画像を設定してイメージアップにつなげましょう!
ちなみに、Photoshopを持っていない方は、スマホアプリの「Canva」を使えば、スマホやタブレットで簡単にヘッダー画像を作ることができます。