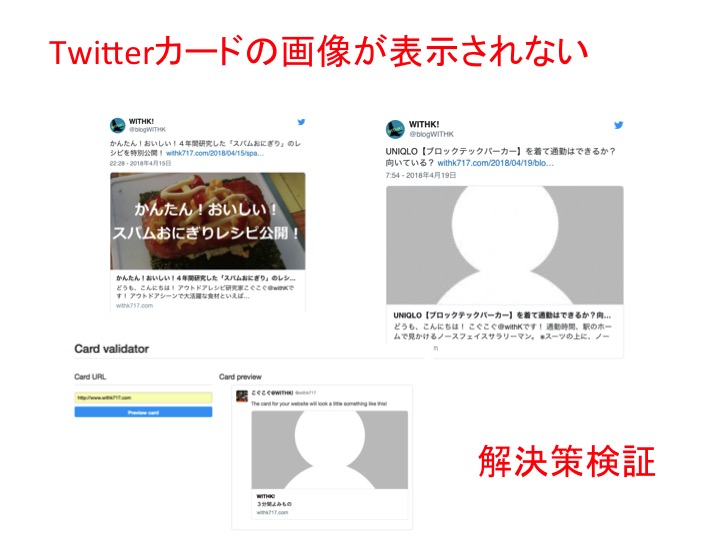
「Twitterカードが表示されなくなった・・・」
2か月以上前から悩み続けていました。
Twitterカードというのは、ブログの記事をツイートした際に、アイキャッチ画像+タイトルが表示される便利なツイート方法。
視覚的にも、ただURLが書かれているよりも、どんな内容なのかが想像でるし、クリックしても安全そうとかって印象を与えてくれます。
ところが、何種類かの改善方法を調べては試してをくりかえしましたが、全然ダメじゃん状態。
Twitterはあきらめよう・・・としばらく放置していました。
そんな風にあきらめていたTwitterカード表示されない問題ですが、やはり集客方法としてTwitterは大事!ってことで再度方法を調べたところ改善方法が見つかりましたっ!
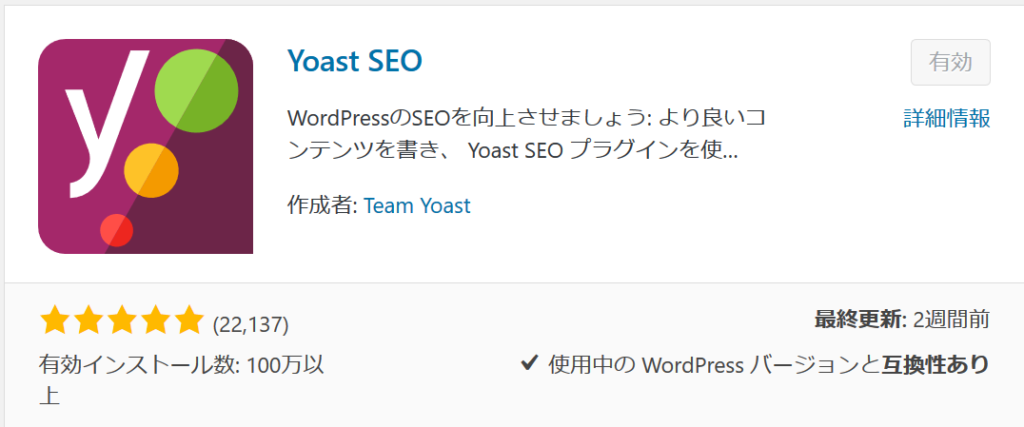
「Yoast SEO」というプラグインをインストール→設定することで解消です!
無事、Twitterカードが表示されるようになりました!
ってことで、その改善方法をここに記します。
Twitterカードが急に表示されなくなったウゲーって方の参考にしていただければと思います!
Twitterカードが表示されない原因を検索したワード
Twitterカードが表示されない原因はいろいろとあります。
ブログテーマにもさまざまで、初期の設定でもTwitterに記事をツイートするとtwitterカードが表示されるものもありますが、設定を変更したり、プラグインをインストールしなければ表示されないパターンもあるようです。
その原因がはっきりとわかっていれば、解消方法も検索しやすいですが、原因がわからない場合は一つ一つ試してみるしかありません。
ぼくの場合は、どうやらブログテーマをSTORKという有料テーマに変えたことにあったようです。
そのあたりを調べるために、検索ワードとして、「STORK Twitterカード 画像 表示されない」と入力して検索。
ようやく解決策にたどりつくことができました。
プラグイン「Yoast SEO」をダウンロード
自分の場合は、「Yoast SEO」というプラグインをインストールして、設定をすることでTwitterカードが表示されるようになりました!
なのでまずはダウンロード。

ダウンロードができたら、「Yoast SEO」を有効化します。
Twitterユーザー名設定
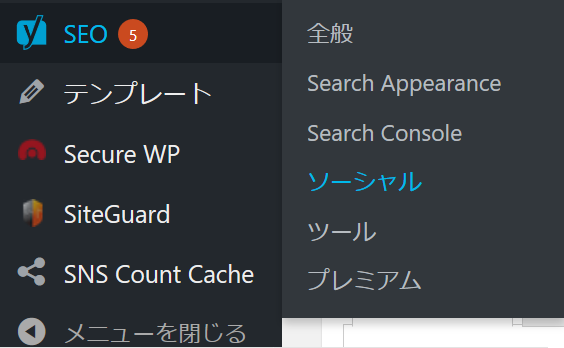
設定の下に「SEO」という項目があるので、この中から、「ソーシャル」をクリックします。

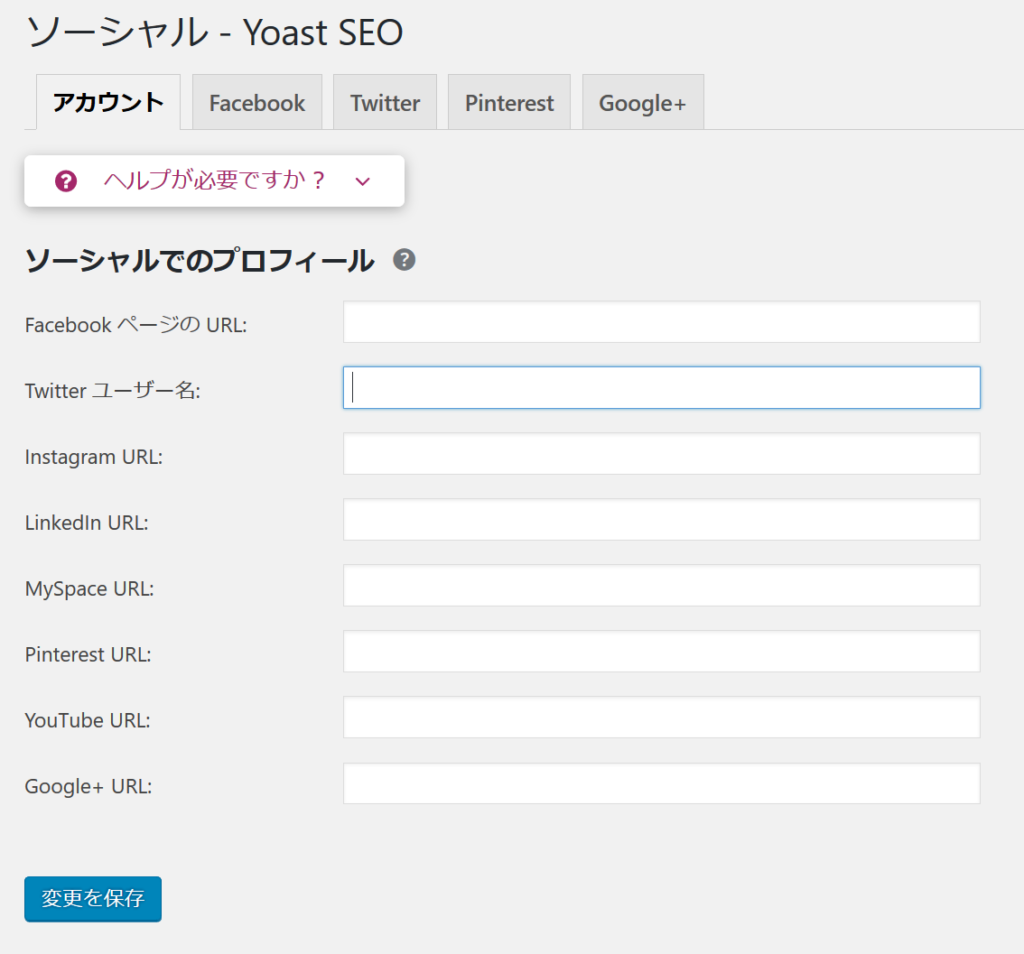
Twitterユーザー名の項目に、Twitterユーザー名を入力します。
Twitterユーザー名というのは「@withk717」みたいな@のついているやつです。
ここには、@は入力しないで、@以降から入力してください!
→「@withk717」の場合、入力するのは「withk717」の部分。

入力が終わったら「設定を保存」をクリックして保存します。
Twitterカードの表示設定(ソーシャル設定)
Twitterカードの表示設定(ソーシャル設定)をします。

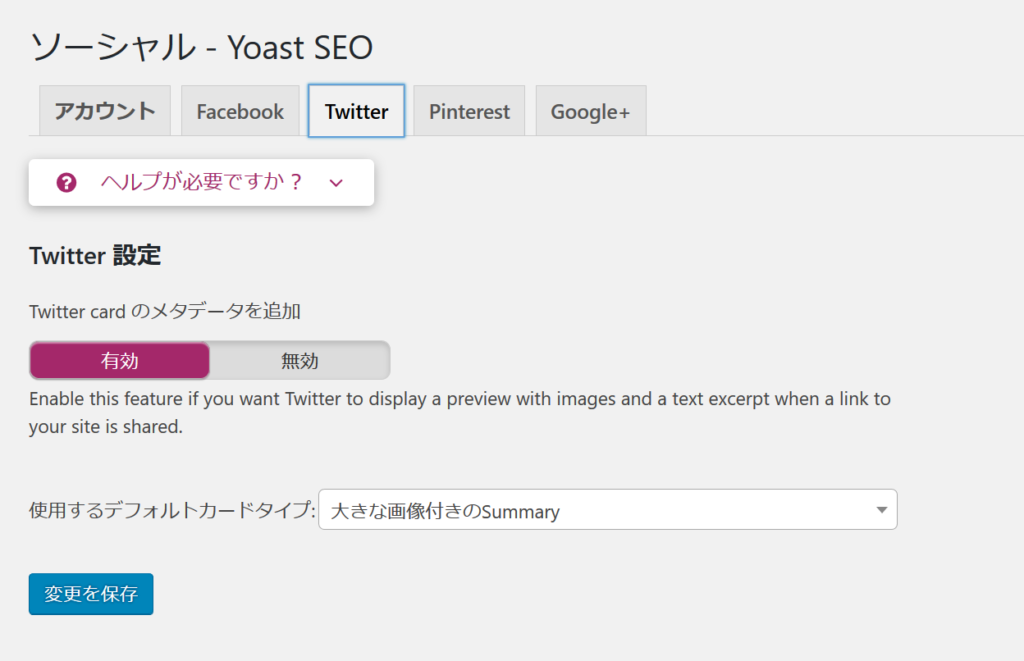
ソーシャル-Yoast SEOのtwitterタブをクリックします。
Twittert cardのメタデータを追加を有効にします。
使用するデフォルトカードタイプを「Summmary」または「大きな画像付きのSummary」のどちらかを選択します。
これは、Twitterカードの画像の大きさの設定なのでお好みで!
「変更を保存」クリックします。
これで、設定が完了です。
Twitterで実際にツイートをして確認
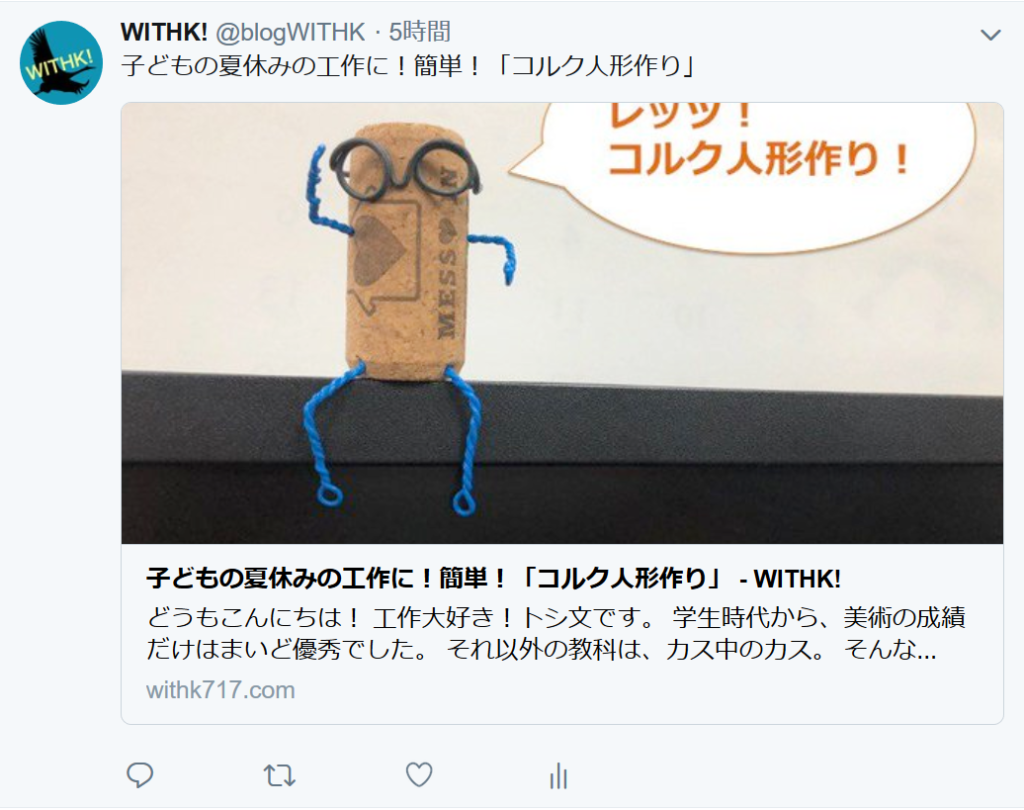
設定が完了したら、実際にTwitterで記事をツイートしてみて確認をします。

無事に、画像が表示されました!
「Twitterカードの画像が表示されない」をプラグインで解消◎
プラグインをインストールすることでTwitterカードが表示されるようになりました。
CSSの知識があれば、他の方法もあるかと思いますが・・・
Tweitterカードが表示されなくて困っている方は、ぜひ試してみてください!
でわでわっ!